سایت استاتیک چیست
مقالات طراحی سایتکاربرد وب سایت استاتیک برای چه مواردی است ؟ بررسی زمان و هزینه لازم جهت طراحی و اجرای سایت های استاتیک برای انواع کسب و کارها

بسیاری از دوستان که در حیطه طراحی سایت تازهکار هستند در قدم اول با دو مفهوم سایت استاتیک و داینامیک روبرو میشوند که این مفاهیم در حالت کلی برای آنها گنگ است . افرادی که قصد دارند تا شروع به فعالیت در حوزه طراحی سایت نمایند از خود این سوال را دارند که باید به سمت یادگیری طراحی سایت استاتیک بروم یا داینامیک و گنگ بودن این موضوعات مسبب میشود تا مدت زیادی از زمان ارزشمند یادگیری خود را برای بررسی این موارد تلف کنند . اما در این محتوای کوتاه و ارزشمند صفرتاصد موضوعات پیرامون سایت استاتیک را خدمتتان تشریح نموده و مقایسه کلی خواهیم داشت با سایت های داینامیک !
واقعیت این است که این دو حالت برای طراحی یک سایت باید به دنبال یکدیگر اجرا شوند یا به عبارتی ابتدا باید یک سایت استاتیک داشته باشیم که پس از آماده شدن فاز اولیه ، آن را توسط کدهای برنامه نویسی تبدیل به یک سایت داینامیک کنیم اما در حالت کلی اگر تازه کار هستید ابتدا به صورت ناخودآگاه و در مسیر طراحی سایت ، با اصول و قواعد طراحی سایت استاتیک آشنا میشوید و پس از یادگیری آن ، خواهید دید که سایت شما باید داینامیک باشد و از این جهت به سراغ یادگیری آموزشهای داینامیک سازی سایت خود خواهید بود . اما تفاوت این دو چیست و چه مواردی در هر بخش مطرح خواهد شد ؟

وب سایتها درحالت کلی ازنظر ماهیت به دو دسته سایت استاتیک و داینامیک تقسیم میشوند . جهت تفکیک سایتهای استاتیک از داینامیک چند ویژگی را باید درنظر گرفت اما مهم ترین شاخصه در شناسایی یک سایت استاتیک ، عدم تغییر محتوای آن در مدت زمانی طولانی و نداشتن یک سیستم مدیریت محتوا جهت کنترل بخش های مختلف سایت ازجمله مطالب و محصولات و … است .
ویژگی های کلی سایت استاتیک
سایت استاتیک درحالت کلی چندین ویژگی شاخص دارد که میتوان با دیدن این موارد در یک سایت ، حدس زد ( نه قطع یقین ) که این وب سایت استاتیک است . البته سایت استاتیک ممکن است دو معنی داشته باشد ، سایتی که فاقد سیستم مدیریت محتوا است و در حالت دوم سایتی که محتوای آن تغییری نمیکند . شناسههای عمومی یک سایت استاتیک معمولا این چند مورد است :
- معمولا چند صفحه بیشتر ندارند ( صفحه اصلی ، تماس با ما ، درباره ما ) و یا ممکن است حتی یک صفحه باشند ( بصورت لندینگ پیج و صفحه فرود )
- اطلاعات داخل صفحات آن همیشه ثابت است و به ندرت در بلندمدت تغییر میکند و یا اصلا تغییر نمیکند
- بخشهای داینامیک همچون بخش اخبار و مقالات ندارد تا در بازههای مشخص ، محتوای جدید داخل سایت ارسال شود
- اکثر سایتهای استاتیک سیستم مدیریت محتوا ندارند چراکه عملا محتوای خاصی داخل آنها وجود ندارد که لازم به کنترل باشد
- هزینه طراحی آنها بسیار پایین و حتی گاها رایگان است و میتوان با دانلود یک قالب آماده آنها را بسادگی راهاندازی کرد
- این وب سایتها فاقد پایگاه داده و بخش ذخیره دیتای سایت هستند
- در سایت استاتیک عملا زبانهای برنامه نویسی سمت سرور مثل php یا python و … وجود ندارد چراکه عملا نیازی به بخشهایی همچون کنترل ورود و خروج ، ارسال و دریافت اطلاعات و … نیست
همانطور که بالاتر نیز اشاره شد ممکن است سایتی دارای سیستم مدیریت محتوا باشد اما بازهم سایت استاتیک محسوب شود ! مفهوم این جمله : ممکن است وب سایتی طراحی شود که سیستم مدیریت محتوا داشته باشد و هزینههای زیادی نیز برای برنامه نویسی آن شده باشد اما این وب سایت تنها دارای صفحه اصلی و چند برگه دیگر مثل تماس و دربارهما باشد . در باطن ، این وب سایت داینامیک به نظر میرسد اما در حقیقت اینطور نیست . به این دلیل که این وب سایت سیستمی برای مدیریت محتوا دارد و مطمئنا میتوان به راحتی مطالب داخل آن را کنترل کرد و برای مثال مطالب جدیدی را داخل بلاگ سایت منتشر کرد .
این مطالب به شکل داینامیک خودشان در داخل سایت در محل مناسب ، طبق برنامه نویسی قالب سایت قرار گرفته و به کاربر نشان داده میشوند ، اما مادامی که این سیستم مدیریت محتوا به کار گرفته نشده و محتوای سایت به همان شکل باشد ، سایت یک سایت استاتیک است . لذا باید توجه داشت که محتوای سایت در چه وضعیتی قرار دارد و محتوای آن در چه بازه هایی بروز میشود !
اکنون در حالتی برعکس ، اگر وب سایتی بدون سیستم مدیریت محتوا طراحی شود اما بازهم اطلاعات داخل آن به شکل مرتب وارد شده و تغییر کند ، سایت داینامیک محسوب میشود . پس این وب سایت استاتیک نیست گرچه در ظاهر اینگونه به نظر میرسد اما محتوای داخل آن درحال تغییر است ( حالا چه توسط سیستم مدیریت محتوا و چه توسط یک شخص آشنا به قالب سایت که بدون سیستم مدیریت محتوا ، مطالب سایت را مدیریت کند ) .
روش تشخیص سایت استاتیک از داینامیک چیست ؟
باید گفت در ظاهر ، تشخیص این موضوع کمی سخت است چراکه اگر محتوای بالا را بخوبی مطالعه کرده باشید ، محتوای داخل سایت رکن اصلی برای تشخیص استاتیک یا داینامیک بودن سایت است ، اما اگر بنا را براین قرار دهیم که هر سایتی که فاقد سیستم مدیریت محتوا باشد ( چه شناخته شده و چه اختصاصی ) در مرورگرها ابزارهایی هستند که میتوانند برخی اطلاعات را نمایش دهند تا بتوانیم این موضوع را درک کنیم و براساس برخی آیتمها تصمیم بگیریم که سایت داینامیک است یا استاتیک !
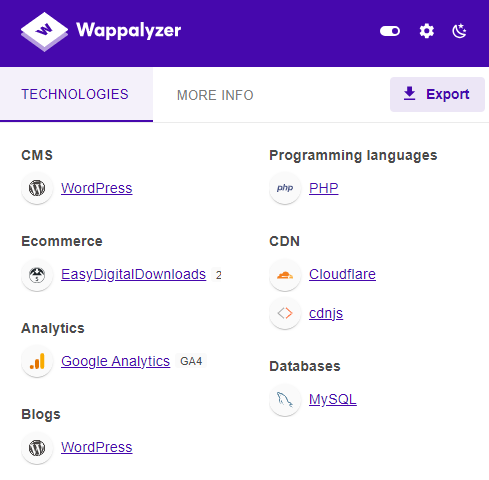
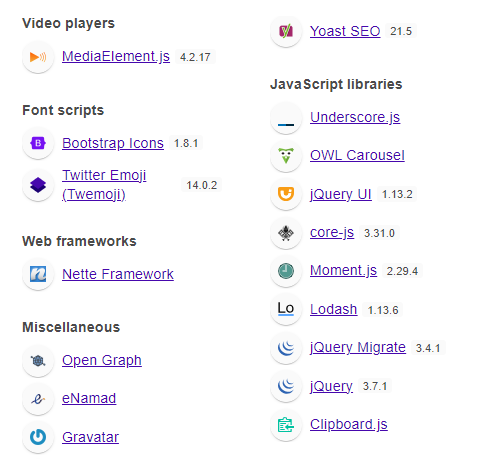
افزونه chrome wappalyzer
در داخل مرورگر کروم افزونههای بسیار جذابی وجود دارند که روی آن نصب شده و اطلاعات مناسبی را به ما ارائه میکنند . اکثر این افزونهها در رابطه با وب سایت مدنظر ، گزاراشات مختصری را ارائه میکنند . یکی از افزونههای بسیار خوب برای مروگر کروم ، افزونه chrome wappalyzer است که اطلاعاتی در رابطه با زبانهایی که در طراحی و همچنین برنامه نویسی سایت مدنظر به کار گرفته شده است را نشان میدهند .

زمانی که سایت در حال نمایش داخل مرورگر است با کلیک روی این افزونه یک لیست کوچک برای شما نشان داده خواهد شد که اطلاعات تمامی زبانهای این وب سایت در آن نمایش داده شده و به شکل مناسب طبقهبندی شده است . یکی از بخشهایی که در این لیست اطلاعات وجود دارد ، بخش مربوط به CMS یا همان سیستم مدیریت محتوا است که نشان میدهد این وب سایت آیا سیستمی برای مدیریت محتوای اطلاعات داخل آن دارد یا نه و اگر وجود دارد از کدام سیستم مدیریت استفاده میکند .
البته ممکن است سیستم مدیریت محتوا به شکل اختصاصی برنامه نویسی شده باشد که این اختصاصی بودن ممکن است به کمک فریمورکها انجام شده باشد ( مثل لاراول یا جنگو و … ) و یا بوسیله کدهای خام ! درهر صورت مشاهده یکی از زبانهای سمت سرور مثل PHP , ASP.NET و یا پایتون نشان میدهد که وب سایت دارای کدهای سمت سرور نیز میباشد و احتمال بسیار زیاد سیستم مدیریت برای کنترل محتوای سایت تنظیم شده است .
برای طراحی سایت استاتیک باید کدام زبانهای طراحی را یاد بگیریم؟
همانطور که گفته شد سایتهای استاتیک در مراحل اولیه یادگیری طراحی سایت قرار دارند ، به این دلیل که در مرحله طراحی سایت به شکل استاتیک با زبانهای برنامه نویسی سروکار ندارید و تمامی زبانهای بکاررفته در آن ، زبانهای طراحی و نشانهگذاری هستند از این جهت کار بسیار راحت است . برای طراحی یک سایت به شکل استاتیک آشنایی با زبانهای Html و Css کافیست . به این دلیل که تنها ظاهر و قالب سایت طراحی خواهد شد و برنامه نویسی در این مرحله مطرح نیست . محتواهای مختصری که در این وب سایتها قرار میگیرند به شکل دستی نوشته خواهند شد .
طراحی سایت به شکل استاتیک چقدر زمان نیاز دارد ؟
با توجه به اینکه محتوای سایتهای استاتیک زیاد نیست ، اگر طراحی وب سایت توسط شخصی که تسلط مناسبی به طراحی قالب دارد انجام شود ، تنها چند ساعت زمان خواهد برد . در صورتی که طرح قالب سایت از قبل آماده شده باشد ، و در اختیار طراح قرار گیرد بیشتر از چند ساعت زمان برای راهاندازی آن نیاز نیست .
این وب سایتها تنها چند صفحه ساده دارند که توسط html و css و یکی از فریمورکها همچون بوت استرپ برای واکنشگرا شدن هرچه بهتر وبسایت طراحی خواهد شد . همانطور که گفته شد اگر این کار توسط یک طراح خبره انجام شود ، نهایتا چندساعت یا چندروز زمان برای داشتن یک وب سایت کامل و استاتیک نیاز است .
در داخل سایت سئو نود قالبهای html رایگانی وجود دارد که شما پس از دانلود آنها میتوانید بسادگی فایلهای قالب را داخل هاست خودتان آپلود کرده و تنها در کمتر از حتی چند ثانیه سایت خودتان را با قالبی که انتخاب کردید داشته باشید . برای تغییر متن و سایر محتواهای داخل قالب نیز لازم است تا وارد کدها شده و محتوای بخش مدنظر را تغییر دهید .
هزینه طراحی سایت به این روش چقدر است ؟
با توجه به اینکه وب سایت مدنظر شما استاتیک است ، پس هزینه برنامه نویسی در اینگونه سایتها وجود ندارد و تنها هزینه طراحی قالب در آنها محاسبه میشود که هزینه به مراتب کمتری نسبت به سیستمهای قدرتمندتر دارند . هزینه طراحی سایت به شکل داینامیک ممکن است 5 تا 50 برابر بسته به نوع پروژه ، بیشتر از یک سایت استاتیک باشد .
کاربرد سایتهای استاتیک چیست ؟
اگر بخواهیم سایتهای استاتیک را از نظر کاربرد بررسی کنیم ، باید گفت وب سایتهای استاتیک کاربرد کمی نسبت به سایر سایتهایی دارند که در بستر اینترنت در حال فعالیت هستند . تمامی وب سایتهای بزرگ به شکل داینامیک طراحی و برنامه نویسی میشوند و عملا راهاندازی وب سایتهای بزرگ حتی وب سایتهای شرکتی و … که خدمات زیادی نیز ارائه نمیکنند به شکل استاتیک ممکن نیست .
در حالت کلی وب سایتهای استاتیک وب سایتهایی هستند که برای کسب و کار خاصی منبع درآمد نبوده و صرفا جنبه اطلاع رسانی دارند . برای مثال یک صفحه ساده طراحی شده و در داخل آن لوگو شرکت ، مختصری از شرح فعالیت ، سابقه و رزومه و شمارههای تماس قرار داده میشود تا کاربران با مراجعه به آدرس سایت از اطلاعات اولیه استفاده کنند .
مزایا و معایب سایت استاتیک چیست ؟
دو ویژگی مهم در طراحی وب سایتها به شکل استاتیک ، سرعت و امنیت است . به این دلیل که سورسکد وب سایتهای استاتیک فقط از HTML و CSS تشکیل میشوند در نتیجه حجم پروژه ما بسیار کم و سرعت بارگذاری وب سایت نیز بسیار بالاتر است . ضمن اینکه چون سیستم مدیریت محتوا و کدهای سمت سرور وجود ندارند و پردازشی نیز صورت نخواهد گرفت ، از این جهت دست نفوذگرها نیز بسیار بستهتر است . همچنین درصورت ایجاد هرگونه اشکال در سایت ، بازگردانی نسخه پشتیبان بسیار راحت بوده و تنها چند دقیقه زمان نیاز خواهد داشت .
معایب سایتهای استاتیک ، محدودیت ارائه خدمات و سخت بودن بروز رسانی اطلاعات داخل آن میباشد . همچنین شما عزیزان میتوانید جهت طراحی انواع وب سایت استاتیک و داینامیک با ما در ارتباط باشید . با تشکر سئو نود








