معرفی سایت freeformatter
مقالات طراحی سایتچگونه از سایت freeformatter استفاده کرده و بعد از این در بخشی از پروسه طراحی و اجرای کدهای پروژه خود راحت باشیم ؟

در دنیای طراحی سایت و همچنین برنامه نویسی ، شما نیاز به برخی ابزارهای آفلاین یا آنلاین دارید . امروزه اکثر طراحان و برنامه نویسان از این ابزارها استفاده میکنند . توجه داشته باشید که استفاده از یک ابزار به هیچ عنوان ضعف به حساب نمیآید و شما هر اندازه که به ابزارهای کاربردی ( نه ابزارهایی که مسبب اخلال در کار شده یا استفاده از آنها از روی ناتوانی باشد ) آشنایی و تسلط داشته باشید ، به همان اندازه هم خودتان راحت هستید و هم فردی با دانش بیشتر تلقی خواهید شد .
وب سایتهای کاربردی برای بخشهای طراحی و برنامه نویسی بسیار زیاد هستند و نمیتوان تمامی آنها را بررسی کرده یا آموزش داد . البته که برای هر نیازی ، تنها یک ابزار وجود ندارد و تعدد ابزارها بسیار زیاد است . برای مثال جهت پاک کردن پس زمینه تصاویر ، حداقل 1000 وب سایت وجود دارد که به دلیل شناخته شدن برخی از این وب سایتها ، تنها چند سایت را شناخته و از آنها استفاده میکنیم .

وب سایتها ابزارهای آنلاین هستند و ما معمولا سراغ ابزارهایی خواهیم رفت که ابزارهای جانبی آن بیشتر بوده و نیازهای بیشتری را پوشش دهد . در این مقاله یکی از بهترین وب سایتهای کاربردی در بخش طراحی و همچنین برنامه نویسی را خدمتتان معرفی خواهیم کرد بنام freeformatter.com .
این وب سایت همانطور که از اسم آن مشخص است ، ارتباطی با فرمت کردن کدهای شما دارد اما این سایت صرفا جهت فرمت کردن ( مرتب کردن ) کدهای شما نیست . در نگاه اول ابزارهای کلی این وب سایت در چندین بخش دسته بندی شده است :
- Formatters که برای مرتب سازی کدها و بخشیدن نمایی خواناتر به آنها استفاده میشود
- Validators که برای اعتبارسنجی کدهای نوشته شده توسط شما استفاده میشود
- Converters که برای تبدیل کردن برخی کدها به کدهایی دیگر ( مثلا تبدیل CSV به XML ) استفاده میشوند
- Encoders / Cryptography که برای کدگذاری در اسکریپت شما استفاده میشود
- Code Minifiers / Beautifier که این قسمت بسیار کاربردی بوده و برای زیباسازی کدها و یا فشرده سازی کدها استفاده میشود
این 5 قسمت ازجمله مهمترین ابزارهایی است که در سایت freeformatter میتوانید از آنها استفاده کنید و عموما کاربردی هستند . ابزارهای String Escaper & Utilities و Web Resources نیز در این سایت وجود دارند که فعلا نیازی به توضیح در این مقاله ندارند . دو بخش اصلی در این سایت یعنی قسمت Formatters و قسمت Code Minifiers / Beautifier را بررسی خواهیم کرد .
در این وب سایت و طبق تصویر بالا ، شما دسترسی به یک قسمت ادیتور ساده دارید که بایدکدهای اولیه خود را داخل آن قرار دهید . ضمن قرار دادن کدهای خود به دو حالت برای انجام عملیات دسترسی دارید . مثلا در بخش Format HTML یکی از حالتها Format HTML و حالت دوم Format HTML to new window است و قطعا شما تفاوت این دو را میدانید . همچنین علاوه بر اینکه میتوانید تمامی کدهای خود را کپی کرده و داخل باکس مخصوص قرار دهید ، امکان آپلود فایل مدنظر نیز برای انجام عملیات مدنظر وجود دارد .
بخش Formatters ( مرتب سازی کد )
این قسمت یکی از بخشهای کاربردی در سایت freeformatter است که کارایی بسزایی دارد . شما در این بخش میتوانید برای XML و JSON و HTML و SQL بخش فرمت و مرتب سازی کدها را انجام دهید . برای پروژههای HTML یکی از بهترین ابزارها در این سایت و همین قسمت وجود دارد که به شخصه از آن بسیار استفاده میکنیم .
احتملا اینگونه فکر کنید که در ابزارهای کدنویسی همچون VsCode ابزارهای داخلی مثل Format Document نیز وجود دارند و چه نیازی به این سایت وجود دارد اما توجه داشته باشید که اگر از نرم افزارهایی استفاده کنید که دارای این ابزار نیستند و یا درحال کدنویسی با زبانی همچون SQL هستید ، قطعا به این ابزار نیاز دارید .
بخش Code Minifiers / Beautifier
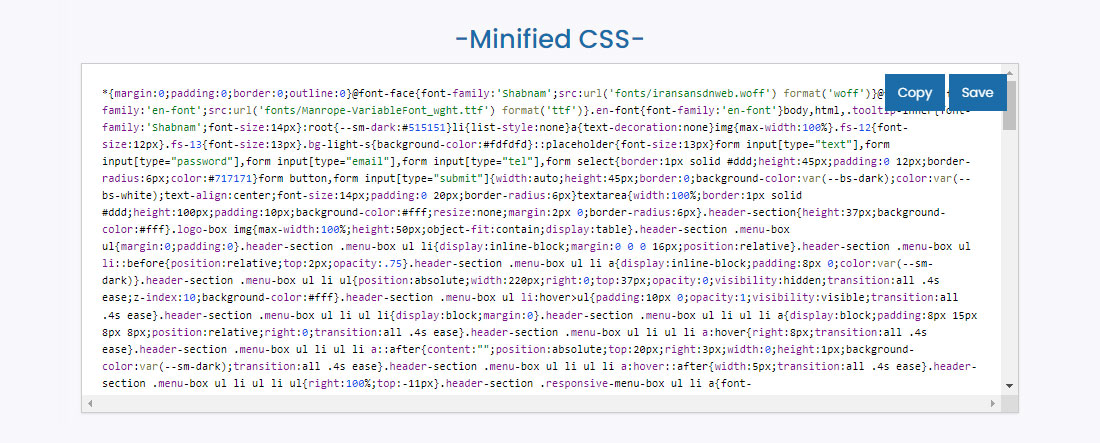
قسمت Code Minifiers / Beautifier یکی از بهترین قسمتها در این وب سایت است . در قسمت Code Minifiers / Beautifier میتوانید دوکار مهم انجام دهید . اول از هرچیزی میتوانید توسط قسمت Beautifier کدهای خود را هم مرتب و هم اصطلاحا زیباتر کنید . تصور کنید که یک فایل CSS بصورت فشرد یا اصطلاحا min دانلود کردید یا در اختیار دارید . برای اینکه کدهای داخل این فایل را درک کنید ، لازم است تا آن را از حالت فشرده خارج کنید . در این بخش میتوانید با استفاده از قسمت Beautifier ، کل کدهای خودتان را وارد سایت نموده و کدهای Beautify شده را دریافت کنید .
اگر خودتان نیز در حال کدنویسی پروژه خودتان هستید و درحین آن از enter ها یا tab های زیادی استفاده کردید ، حتما هنگام اتمام پروژه لازم است تا از ابزار Beautifier استفاده کرده و خوانایی پروژه خود را استاندارد کنید .

قسمت Code Minifiers نیز یکی از بهترین ابزارها برای فشردهسازی کدهای شما است . تصور کنید که به دلایلی مشخص مثلا جهت کم نمودن حجم کتابخانههای CSS و Js خودتان برای داشتن یک سئو بهینه ، نیاز دارید تا تمامی کتابخانهها به حالت min و فشرده تغییر کنند . در این حالت میتوانید توسط ابزار Code Minifiers تمام کدهای خود را فشرده نموده و نسخه نهایی ارائه شده جهت استفاده را کپی و جایگزین فایل حجیم خود کنید . نمونه این کار را در تصویر بالا مشاهده میکنید .
کار با این وبسایت همانطور که مشاهده میکنید بسیار ساده است و کافیست بدانید که به کدام قسمت نیاز دارید و سپس کدهای خود یا فایل مدنظر را جهت انجام عملیات ، وارد سایت کنید . این ابزار کاملا رایگان بوده و محدودیتی در تعداد دفعات انجام عملیاتها ندارید از این جهت بسار محبوب است .