توضیحات دوره
اگر ذاتا علاقه خاصی به طراحی دارید بهتر است تا از این ذوق خودتان در یک مسیر مناسب استفاده کنید . برای اینکه یک اپلیکشن یا یک وب سایت متولد شود ، قبل ار هرچیزی باید استراتژی موضوعی آن طراحی شود ، و سپس این استراتژی در قالب صفحات مختلف اپلیکیشن یا وب سایت طراحی شود . مرحله طراحی میتواند به دو صورت انجام شود . در حالت اول احتمال دارد که طرح روی کاغذ پیاده شده و تحویل فرانت اند کار شود تا فرانت اند کار ، این طرح را تبدیل به کدهای قالب کند .
سئوالات متداول
این دوره هیچ پیشنیازی ندارد و میتوانید با خیال راحت دانشجوی این دوره باشید . این دوره شامل هیچ یک از قسمت های کدنویسی نیست و جنبه آموزشی و طراحی دارد .
این دوره از قدم صفره صفر تریس شده است و تمامی ابزارها ، ترفندها ، اصولی طراحی ، روش های کسب درآمد و ... خدمتتان آموزش داده شده است و میتوانید پس از اتمام دوره ، یک Ui و UX کار متخصص باشید چراکه این دوره فاقد هر نقصی است .
این حالت مزایا و معایبی دارد . مزیت این روش این است که سرعت شما بسیار بالاتر خواهد بود و بمحض پیاده شدن طرح روی کاغذ ، طرح به دست فرانت اند کار خواهد رسید تا قالب سایت طراحی شده و سپس برنامه نویسی شود . معایب این روش نیز در این است که فرانت اند کار نمیتواند به جزئیات بصری طرح دسترسی دقیق داشته باشد و ممکن است طرح ، مطابق با آنچه که در ذهن است ، سازگار نباشد .
حالت دوم روشی است که طرح اولیه روی کاغذ پیاده شده و تحویل UI کار داده شود . در این حالت ، UI کار به کمک نرم افزار های طراحی همچون AdobeXd یا Figma طرح روی کاغذ را به یک طرح گرافیکی تبدیل خواهد کرد که کاملا دارای رنگ و لعاب است و بخوبی تمامی جلوه ها و صفحات سایت را نمایش میدهد . مزیت این روش این است که شخص فرانت اند کار تماما به جزئیات کار آگاه است و دقیقا طرح تحویلی از UI کار را ، تبدیل به قالب خواهد کرد . معایب این روش نیز در این است که کمی بازه طراحی سایت افزایش پیدا خواهد کرد و ممکن است چند روز پروسه کلی کار عقب بیفتد اما ارزش عقب افتادن را دارد !
پس طراحی UI یک شغل و یک شغل پردرآمد است !
شخص UI کار به تنهایی خالق طرح های زیبایی است که در سطح نت شاهد آنها هستیم . امروزه متاسفانه بسیاری از وب سایت ها جلوه و قالب مشابه دارند خصوصا در کشور ما که طراحان وب سایت یا کارفرمایان علاقه ندارند تا هزینه مختصری را به UI کار پرداخت نموده و طرح بسیار جذابی را تحویل بگیرند !
این شغل یعنی UI و UX ، یکی از بهترین گزینه ها برای درآمد دلاری است !
به این دلیل که نمایش وب سایت ها در سطح اینترنت به دلیل بارگذاری آنها روی دامنه و هاست کمی پیچیده است اما میتوان طرح های طراحی شده در فیگما را به سادگی دریافت نموده و درقالب یک تصویر به دیگران نمایش داد ، لذا درگیری های بخش طراحی سایت با کدنویسی و یا سایر پروژه ها را نیز ندارد و میتوانید صرفا تصاویر پروژه های خود را تهیه نموده و در محل درست قرار دهید .

بهترین وب سایت هایی که برای قراردادن نمونه کارهای دوستان UI کار وجود دارد سایت های dribbble و pinterest هستند که میتوانید با ساخت یک حساب کاربری خوب در این وب سایت ها و ساخت نمونه کارهای بسیار جذاب ، از سراسر دنیا درخواست های کار داشته باشید بدون اینکه به دنبال ترفند های مختلف و عجیب و غریب درآمد دلاری باشید .
ار آنجایی که این شغل نسبت به مشاغلی همچون طراحی سایت و یا برنامه نویسی دشواری یادگیری کمتری دارد ، در عین حال نیاز به خلاقیت بالایی دارد و باید بتوانید به تنهایی خالق صورت و تصویر یک بیزنس باشید . هر چیزی که از ذهن شما روی طرح پیاده شود ، نهایتا تبدیل به نمای یک برند و کسب و کار خواهد شد .
آبا UI به تنهایی کافی است یا باید UX نیز یاد گرفت ؟
میتوان گفت UI و UX هردو در کنار هم معنی پیدا خواهند کرد . در گام اول شما باید به روش های طراحی و همچنین اصول UI اشراف داشته باشید . در مرحله دوم باید حین طراحی ، موضوع UX را نیز درنظر بگیرید . اما UX چیست ؟
اول از بحث UI شروع کنیم ! UI مخفف User Interface است یعنی رابط کاربری ! به عبارت ساده یعنی هرچیزی که مخاطب شما در ظاهر سایت شما مشاهده می کند ، شامل دکمه ها ، باکس ها ، فرم ها ، رنگ این المان ها و محل قرارگیری آنها ! اما UX چیست ؟
UX یعنی کاربر چگونه میتواند در وب سایت ما با همه بخش ها به راحتی کار کرده و تجربه خوبی از کار با سایت ما داشته باشد . برای مثال شما یک وب سایت دانلود فیلم وسریال دارید ، خب هدف اصلی کاربر از ورود به سایت شما چیست ؟؟ دانلود فیلم یا سریال ! در این وب سایت ، کاربر بیشتر به دنبال پیدا کردن یک فیلم و سریال خاصی است لذا شما باید حتما فرم جستجوی مناسبی را طراحی کنید ( این قسمت UI است ) و همچنین این فرم باید در بالای سایت و در محلی قابل دسترس ، هم در موبایل و هم در دسکتاپ باشد تا کاربر بتواند به راحتی آن را پیدا کرده و از آن استفاده کند ( این بخش UX است ) . در ادامه وقتی کاربر وارد صفحه دانلود فیلم شد ، باید به راحتی دکمه دانلود را پیدا کرده و فیلم را دانلود کند که بازهم پیدا کردن راحت دکمه و دانلود راحت و بی دردسر از سایت شما ، قسمت UX است .
فصل اول دوره ، سیر تا پیاز مباحث UI و UX
فصل اول این دوره هرچیزی که از UI و UX نیاز دارید را خدمتتان ارائه خواهد کرد . در مبحث یوآی موارد بسیار زیادی وجود دارند که باید به آنها شناخت داشته باشید . برای مثال چند نوع آیکون مختلف در زمینه طراحی وجود دارد و هر آیکون را باید در چه پروژه هایی به کار برد . یا برای مثال چند نوع خانواده فونت کاربردی وجود دارد و چه وزن هایی برای چه طراحی هایی مناسب است .
چگونه میتوانیم تصاویر خوب و باکیفیت را برای پروژه دانلود و یا خرید کنیم و در پروژه به شکل درست استفاده کنیم . یا برای مثال مباحثی همچون روانشناسی رنگ که بسیار اهمیت دارد و باید دقیقا بدانیم که چه رنگ هایی باید بایکدیگر تناسب داشته باشند و در یک طرح به کار بروند . برای هریک از این مباحث 1 الی 2 قسمت اختصاص داده شده است تا شما با سیر تا پیاز هر مورد آشنا شوید .
نکات یوایکس نیز به قدری زیاد هستند که سعی کردیم تا در تعداد قسمت هایی مناسب و بدون تلف کردن وقت ، تمامی موارد اصلی را خدمتتان ارائه کنیم . اگر قسمت سرفصل ها دوره در فصل اول را مشاهده کنید متوجه خواهید شد که سعی شده تا هر بحث به شکل کامل پوشش داده شود . البته که در هر قمست موارد بسیار زیادی تدریس شده و میتوان تک به تک تمامی آنها را در قسمت جلسات آورد .
موضوعاتی همچون نقاط شکست استاندارد ، ساختارصفحات وب و اپلیکیشن ، انواع صفحاتی که باید بعنوان یک UI کار دیزاین کنید و … در فصل اول دوره به همراه نمونه سایت های بسیار زیاد مورد بررسی قرار گرفته است .
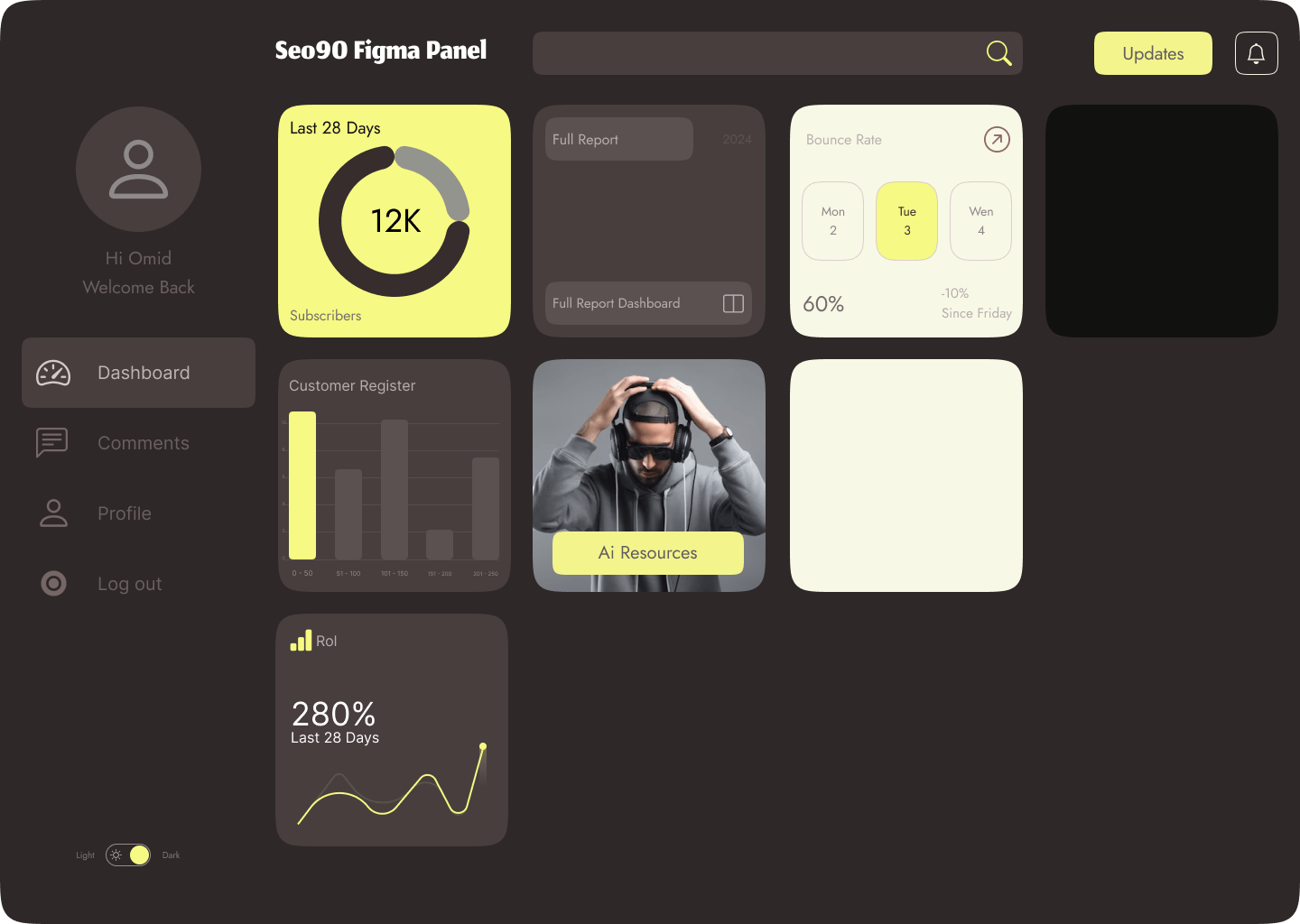
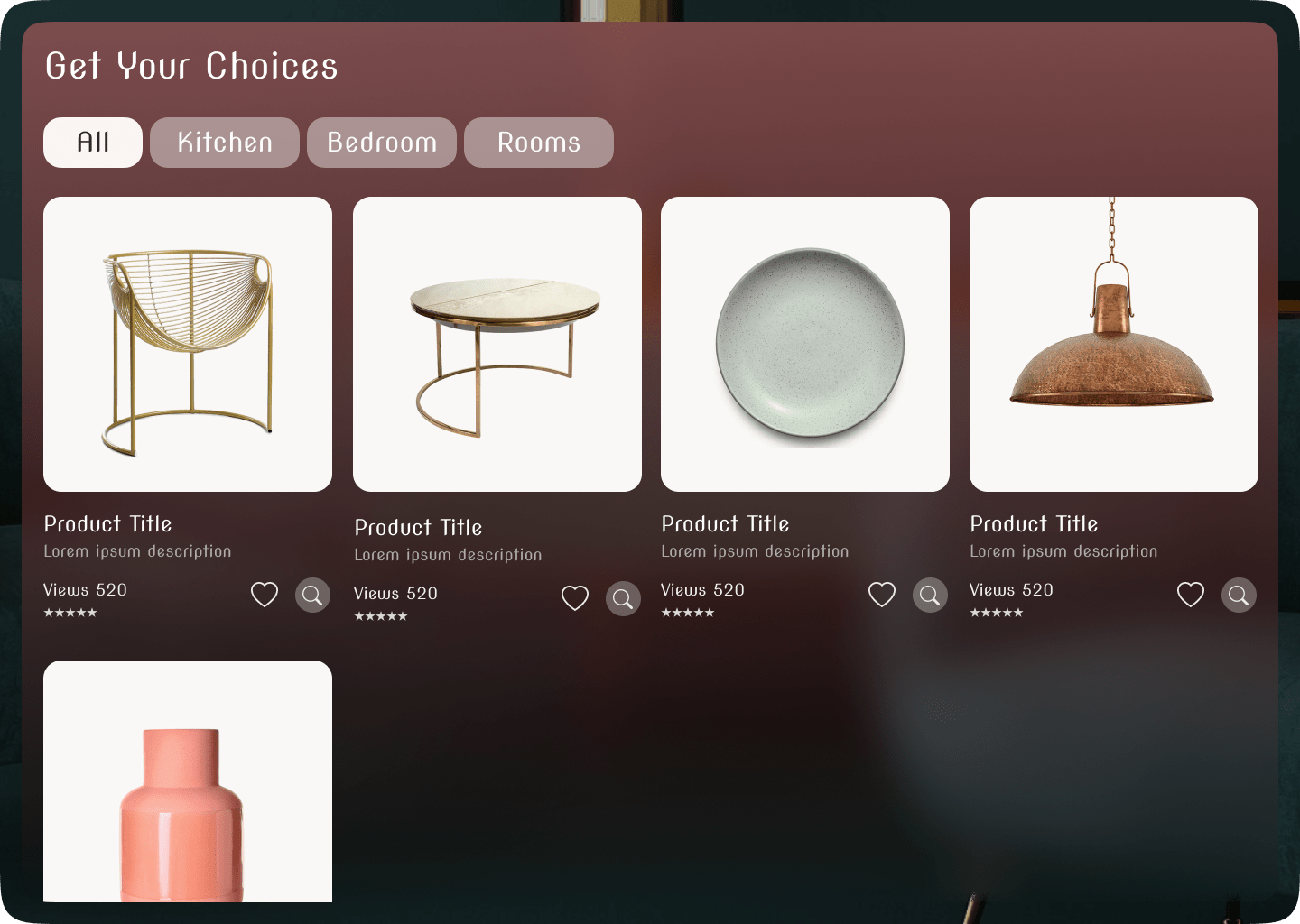
طراحی با فیگما
نرم افزار فیگما یکی از بهترین نرم افزارهایی است که میتوانیم هم درنسخه وب و هم در نسخه ویندوز یا مک از آن استفاده کنیم . البته که کار با این نرم افزار ، روش ها و قواعد خاص خود را دارد و لازم است تا به تمامی منو ها ، ابزارهای داخلی و جانبی ، پلاگین ها ، ابزارک ها و همچنین کلیدهای میانبر و ترفند های آن آشنایی داشته باشید .

این نرم افزار ابزارهایی بیشتر ، ساده تر و کاربری تر از سایر نرم افزارهایی همچون “ادوب ایکس دی ” دارد و لذا افراد بسیاری طراحی رابط کاربری خود را توسط فیگما انجام میدهند . دراین دوره و در فصل دوم از سیــــــــر تا پیاز این نرم افزار را بررسی کرده و خدمتتان آموزش خواهیم داد . اگر تنها در مورد فیگما صحبت کنیم میتوان ساعت ها از آن صحبت کرد . اگر قسمت جلسات دوره را مشاهده کنید بخش های زیادی برای پوشش آموزش این نرم افزار خدمتتان ارائه شده است .
روش آموزش از قدم صفر است ، یعنی ذهنیت بر این است که مخاطب ما حتی با روش دانلود و نصب نرم افزار نیز آشنایی ندارد و لذا از این جهت آسوده خاطر خواهید بود . مباحث نیز گام به گام تدریس شده است به شکلی که ابتدا با تمامی المان ها و ویژگی هایی که میتوان روی آنها اعمال کرد آشنا خواهید شد و کم کم به سمت مباحث پیشرفته تر همچون Grid System و Auto Spacing و Auto Layout و … خواهیم رفت .
مهم ترین قسمت در فیگما استفاده از دانش بدست آمده در قالب پروژه های واقعی است . در این دوره پروژه های ریز تا درشت بسیاری خدمتتان آموزش داده شده است که چند نمونه از آنها را در ویدیو معرفی و تصاویر بین مطالبی مشاهده می کنید . تمامی این پروژه ها منطبق بر نمونه هایی هستند که امروزه در دنیای یوآی انجام می شوند و از آنجایی که این دوره در آستانه سال جدید آموزش داده شده است لذا کاملا بروز است و با آخرین تغییرات خود نرم افزار فیگما و اصول طراحی و سبک های نو ضبط شده است .
همه ساله طرح ها وسبک های جدیدی در یوآی ظهور میکنند و شما بعنوان یک یوآی کار باید همیشه دانش خود را بروز نگه دارید . البته توجه به یک نکته مهم است . در مواردی همچون یوآی باید توجه داشته باشید که تنها یادگیری این دوره کافی نیست و باید در این موارد بسیار بسیار تمرین داشته باشید ، تنها تمرین است که از شما یک فرد متخصص خواهد ساخت . در حین دوره نیز اشاره شده است که شما باوجود اینکه تمامی منوها ، ابزارها و ترفند های نرم افزار فیگما را یاد گرفتید اما اصل همیشه تمرین است ! تمرین و تمرین .








سلام برای لوگو بصورت تایپوگرافی بله اما بهتره از نرم افزارهای حرفهای مثل خانواده Adobe استفاده کنید که بی نهایت ابزار دارن